How to Develop a User-Friendly Mobile App?
In today’s digital era, mobile apps have become an essential part of our daily lives. Whether it’s for shopping, banking, entertainment, or productivity, users expect apps to be intuitive, efficient, and enjoyable to use. At Webprint Solutions, we specialize in creating user-friendly mobile apps that not only meet but exceed user expectations. In this blog, we’ll share some best practices for developing a user-friendly mobile app.
Understand Your Users

The foundation of a user-friendly app is a deep understanding of your target audience. At Webprint Solutions, we start every project with thorough user research to identify the needs, preferences, and pain points of our clients’ users.
- Conducting Surveys and Interviews: Gathering direct feedback from potential users.
- Creating User Personas: Developing detailed profiles representing different user types.
- Analyzing User Behavior: Studying how users interact with similar apps to identify trends and common issues.
Simplify the User Interface (UI)

A clean and straightforward UI is crucial for user-friendly app design. Our design team at Webprint Solutions focuses on:
- Minimalistic Design: Removing unnecessary elements to reduce clutter.
- Intuitive Navigation: Ensuring users can easily find what they need with minimal effort.
- Consistent Layouts: Maintaining uniformity in design elements across different screens.
Prioritize Performance
and Speed

An app that loads slowly or crashes frequently will quickly lose users. We prioritize performance optimization by:
- Optimizing Code: Writing efficient code to enhance app performance.
- Reducing Load Times: Compressing images and minimizing server requests.
- Conducting Regular Testing: Identifying and fixing performance issues during the development process.
Ensure
Accessibility

Accessibility is about making your app usable for everyone, including people with disabilities. At Webprint Solutions, we adhere to accessibility guidelines to ensure:
- Readable Text: Using sufficient contrast and adjustable font sizes.
- Voice Commands: Implementing voice control for users with limited mobility.
- Alt Text for Images: Providing descriptive text for all visual elements.
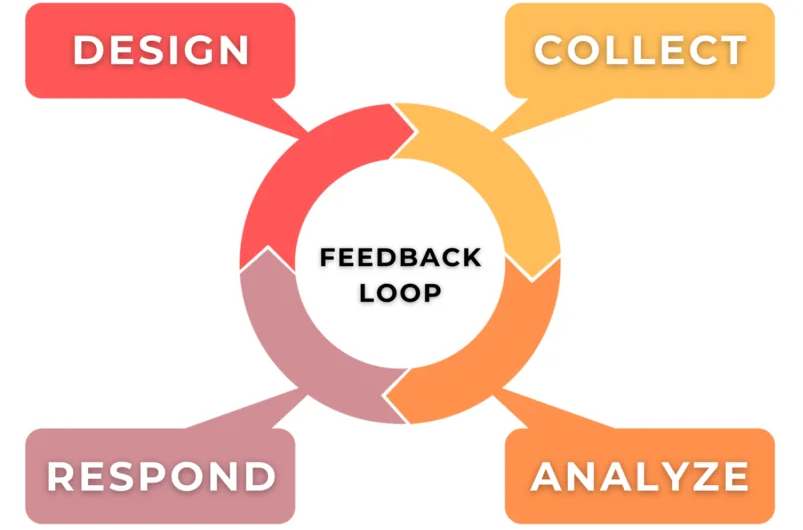
Incorporate Feedback Loops

User feedback is invaluable for continuous improvement. We integrate feedback mechanisms within the app to:
- Collect User Reviews: Encouraging users to rate and review the app.
- Implement In-App Surveys: Gathering insights on user satisfaction and areas for improvement.
- Monitor Analytics: Using analytics tools to track user behavior and identify trends.
Focus on Security
and Privacy

With the increasing concern over data privacy, securing user information is paramount. Our approach to app security includes:
- Data Encryption: Protecting sensitive information with strong encryption methods.
- Secure Authentication: Implementing robust authentication mechanisms like biometrics and two-factor authentication.
- Regular Updates: Keeping the app updated with the latest security patches.
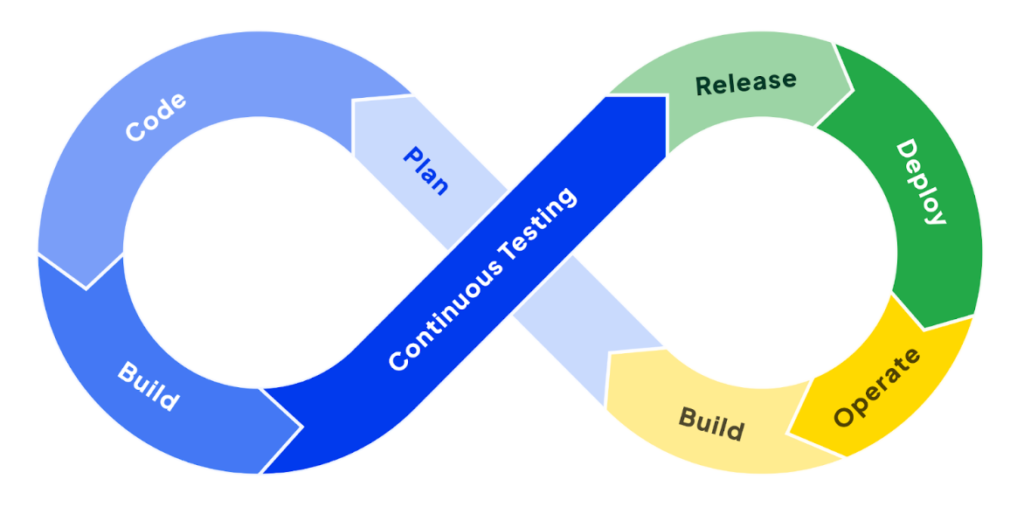
Continuous
Testing

Extensive testing is a critical step in our development process. At Webprint Solutions, we conduct various tests, including:
- Usability Testing: Ensuring the app is easy to use and navigate.
- Functional Testing: Verifying all features work as intended.
- Performance Testing: Assessing the app’s performance under different conditions.
